Design
vol.4 驚きの表情をつくろう
さがねです
今年最後のLINEスタンプづくりです
今回は初めて「Adobe Animate」で作ってみようと思います
初心者ですのでまずは簡単な動きからにしましょう
まずはいつも通りイラストを用意します

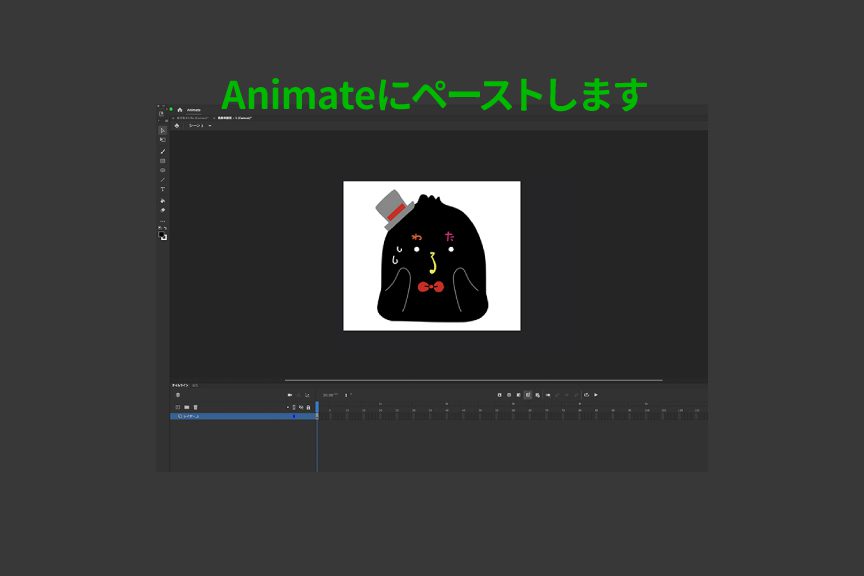
イラストをAnimateにコピペします
AIで「CCライブラリ」に追加してから読み込んでも
AIデータを「ファイル」→「ステージに読み込み」で読み込んでも
とりあえずなんでもいいそうです

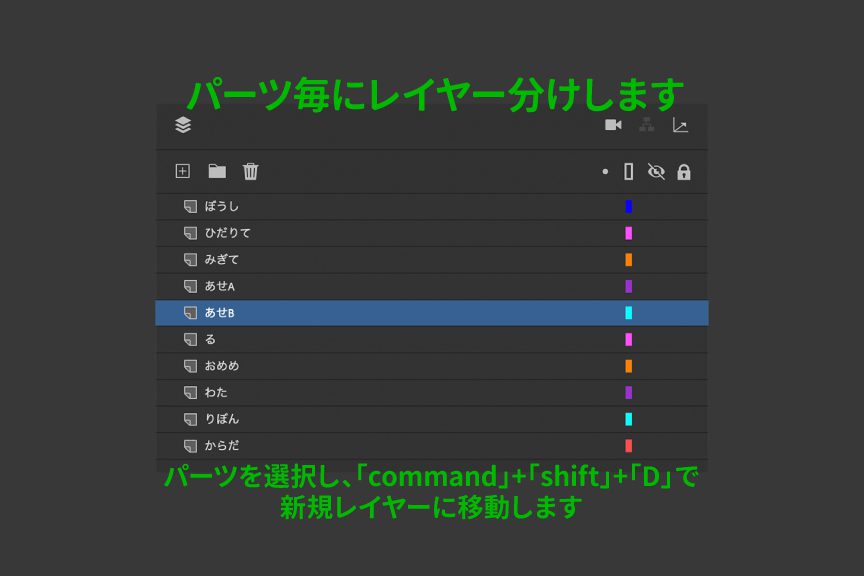
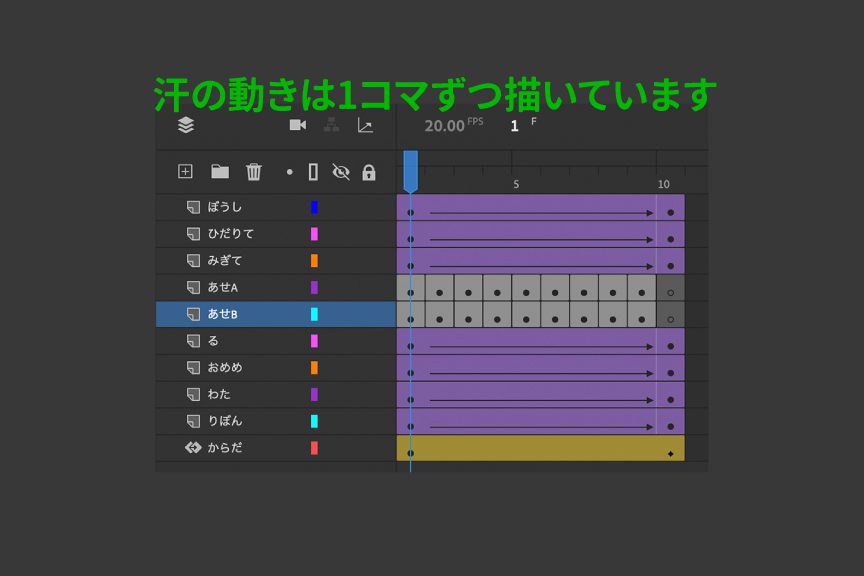
イラストのパーツごとにレイヤーに振り分けます
レイヤーに名前を付けておくと便利です

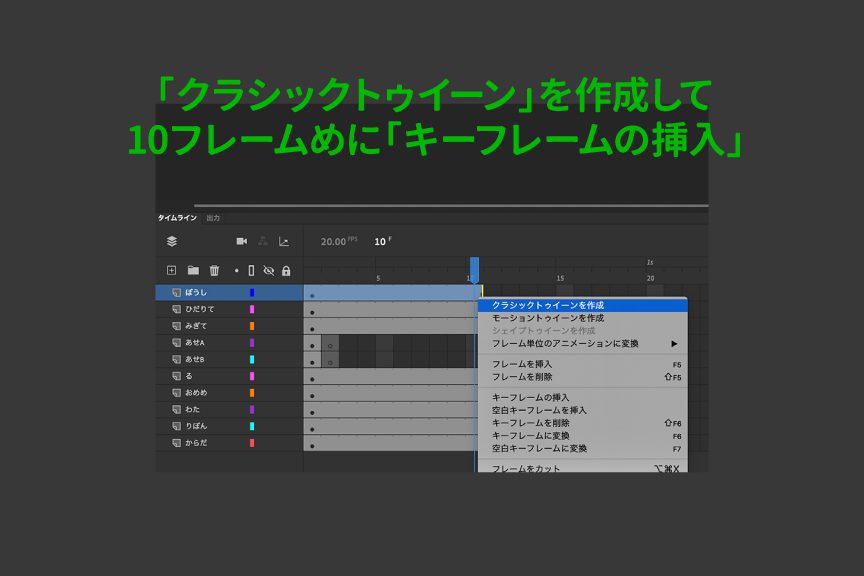
フレームを10フレームまで伸ばし
右クリック「クラシックトゥイーン」を作成するとバーが紫色に変わります
10フレームめにカーソルを合わせ右クリック「フレームの挿入」します

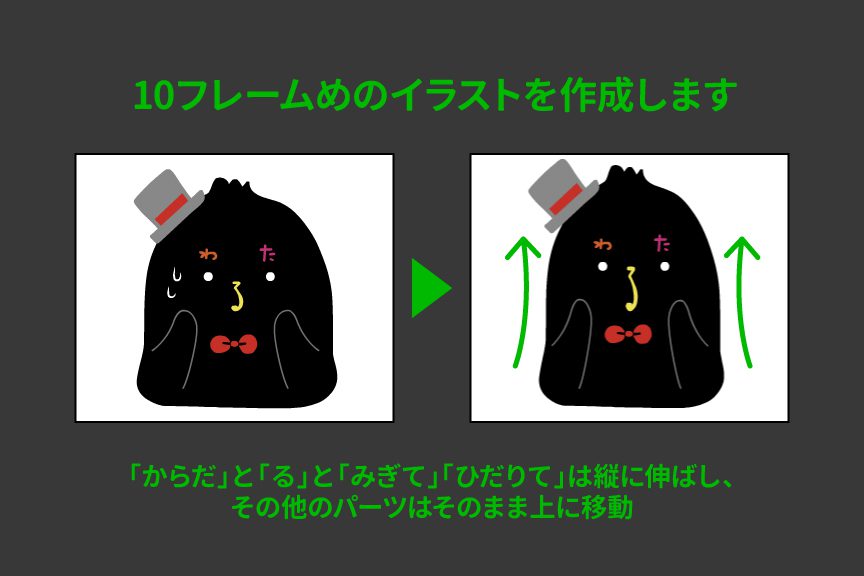
10フレームめのイラストを作成します
10フレームめにカーソルを合わせ、それぞれのイラストを変更していきます

こんなかんじに仕上がります
汗のイラストは1コマずつフレームを挿入し動きを付けました

「ファイル」→「書き出し」→「ムービーの書き出し」で
フレームの数だけpng画像が書き出されます
あとはおなじみ「アニメ画像に変換する君」を使って変換しましょう

こんな感じに仕上がりました
慣れればphotoshopよりやりやすいかもしれません
今はこれくらいの簡単な動きが限界ですが
勉強して2021年は複雑な動きが付けられるようになりたいですね
ではまた次回!