Design
vol.3 空を飛ばそう
さがねです
LINEスタンプの続きです
今回は空を飛ぶアニメーションにしましょう
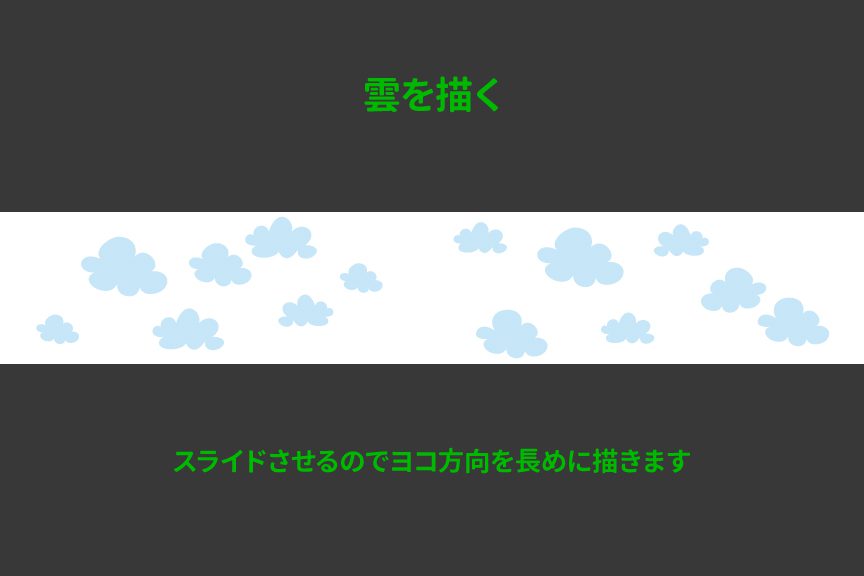
まずはイラストを用意します

雲が流れるアニメーションにするので
イラストは横長にしてたくさん描いておきましょう

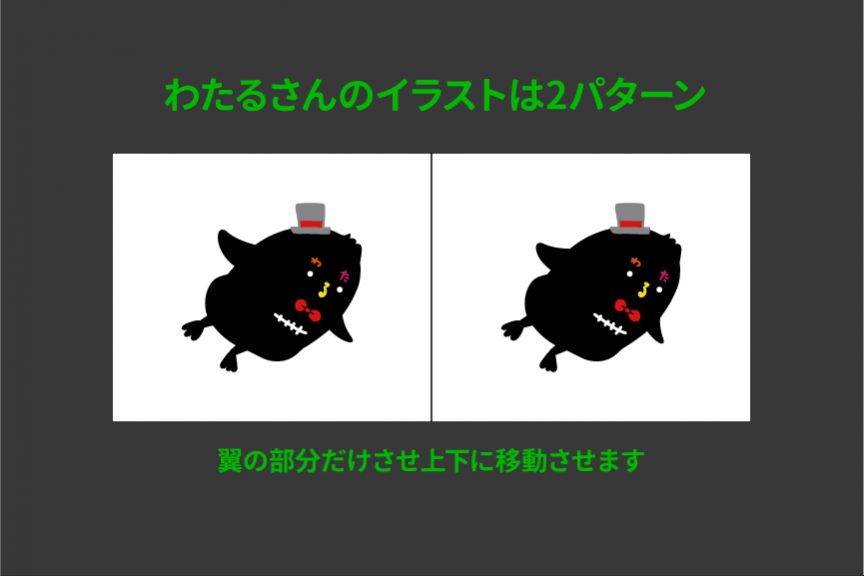
次にわたるさんのイラストを
羽がぱたぱた動くように2パターン用意します

雲の画像をPSDデータ(レイヤーは保持)に書き出します
ここからphotoshopでの作業になります
横長サイズのカンバスをLINEの規定の320pxのサイズにカットします

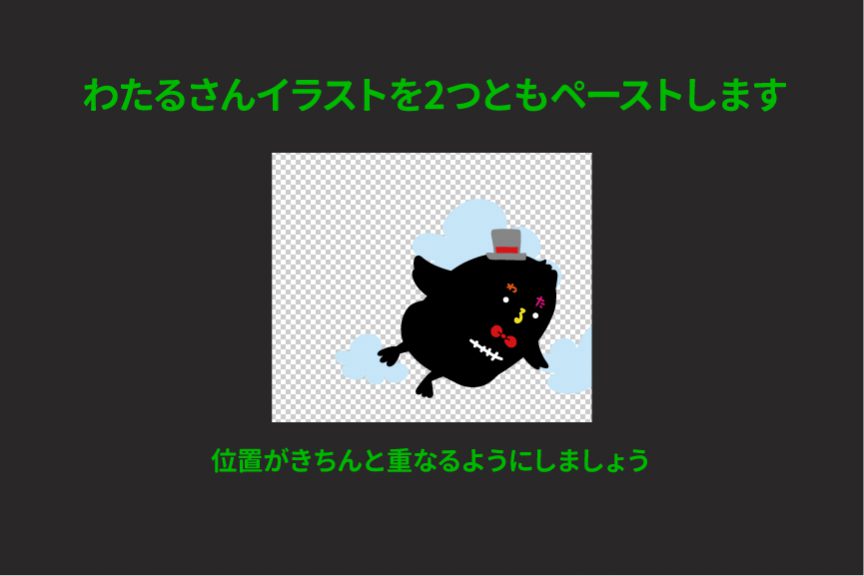
わたるさんのイラストデータをペーストします
2つのデータがきっちり重なるように注意しましょう

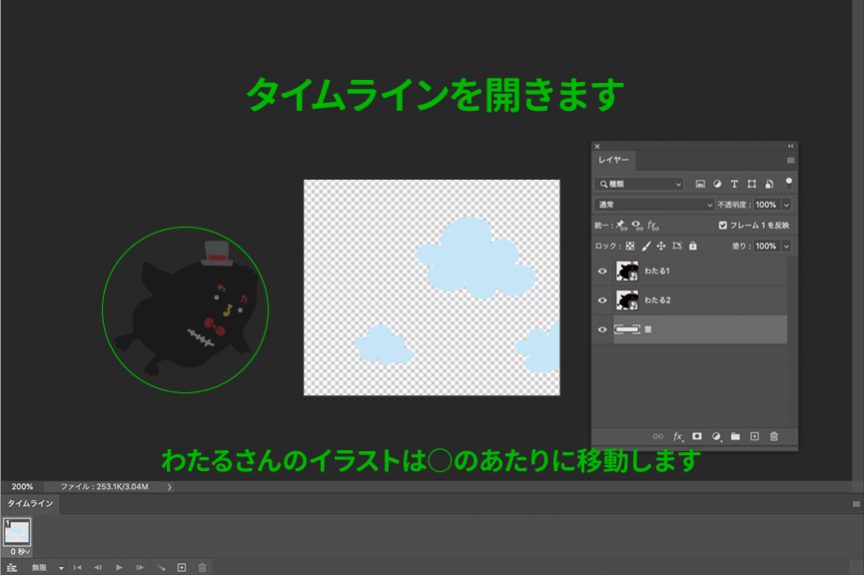
メニューバーの「ウィンドウ」から「タイムライン」を選択
わたるさんのイラストを左の画面外に移動します

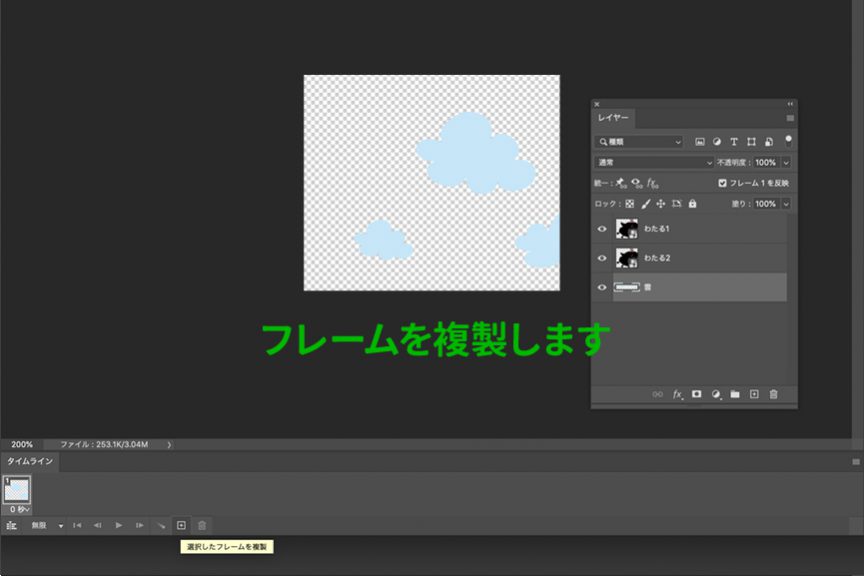
フレームを複製します

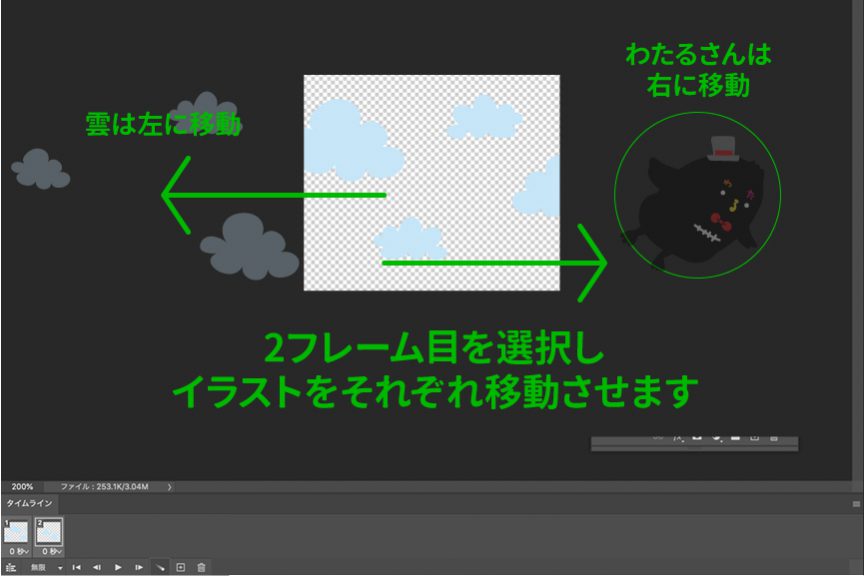
2フレーム目を選択し雲のレイヤーは左に移動
わたるさんレイヤーは右に移動します

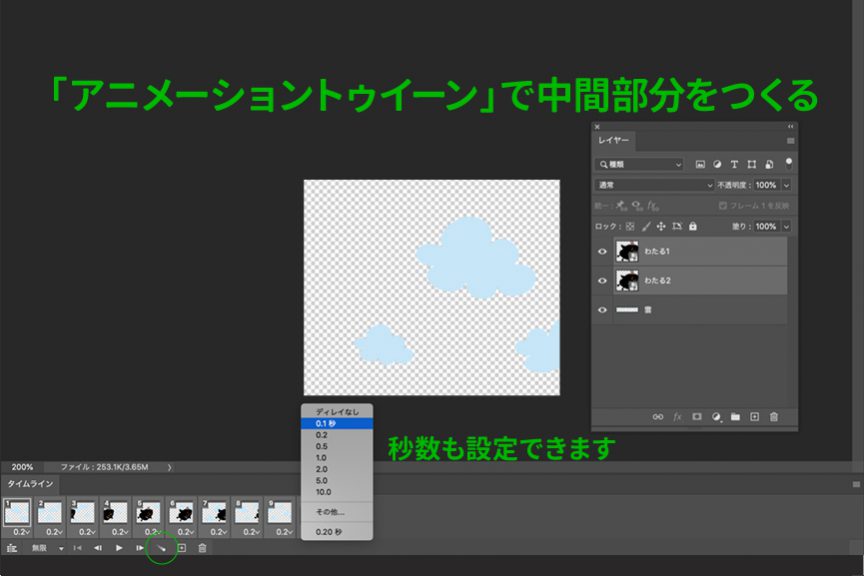
「アニメーショントゥイーン」を選択すると
中間部分が自動に生成されます
秒数も指定できるので好きな数値に設定しましょう

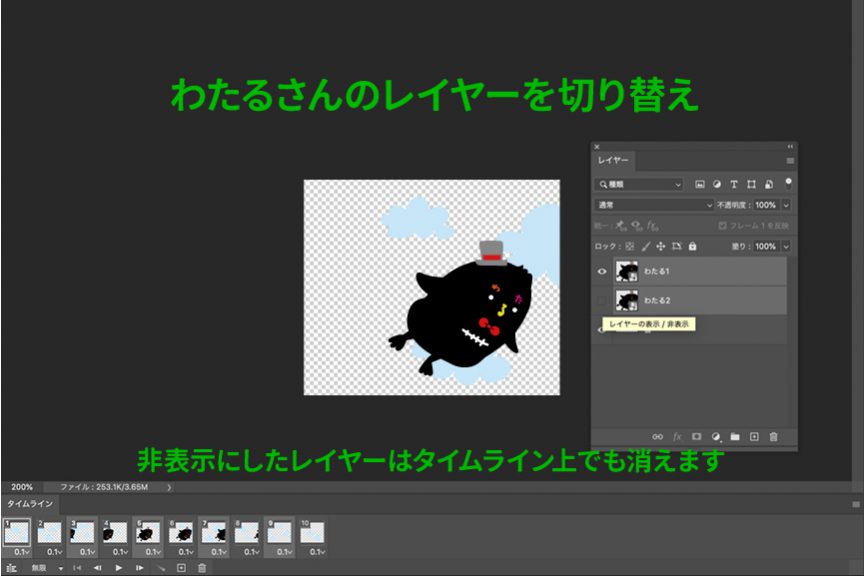
奇数と偶数のフレームでそれぞれ
わたるさんのイラストのレイヤーを表示/非表示に設定します

再生ボタンを押すと動きがチェックできますので
おかしいポイントがあれば修正してみてください
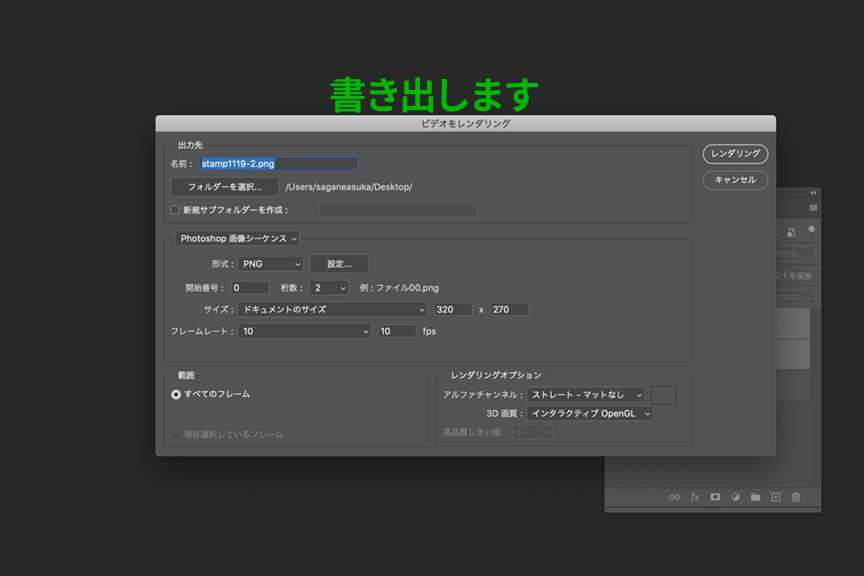
問題なければ書き出します
メニューバーの「ファイル」から
「書き出し」の「ビデオをレンダリング」を選び
「photoshop画像シーケンス」を選択します

あとはおなじみ「アニメ画像に変換する君」を使って変換しましょう

別にillustratorで作成できるのですが
アニメーショントゥイーンでかなり時間が短縮できるので
使い分けてみましょう
今回はここまでです
また次回