【2025年版】Instagramの投稿について検証してみた
さがねです。
今回はInstagramの仕様や投稿に関することを検証しながら考えていきたいと思います。
アカウントによって差がありますが、昨年から徐々にInstagramのプロフィールページのグリッド表示が正方形から縦長に仕様変更されています。現在、ユーザーの多くが縦長の写真や動画をアップロードしていることが理由だそうで、確かにスマホで見る方が多いInstagramでは写真が大きく見える縦長のほうが好まれるのは当然といえば当然でしょう。
しかし今まで正方形を意識して投稿していたユーザーのなかには、この仕様変更で「表示が崩れる!」「見せたい部分が隠れちゃった!」などの不便を感じる方もいるでしょう。
今回は仕様変更によって表示が崩れた過去の投稿への対処法と、これからの投稿する際にどういった点に気をつけるべきか検証してみようと思います。
まずはどう変わったかをみてみよう
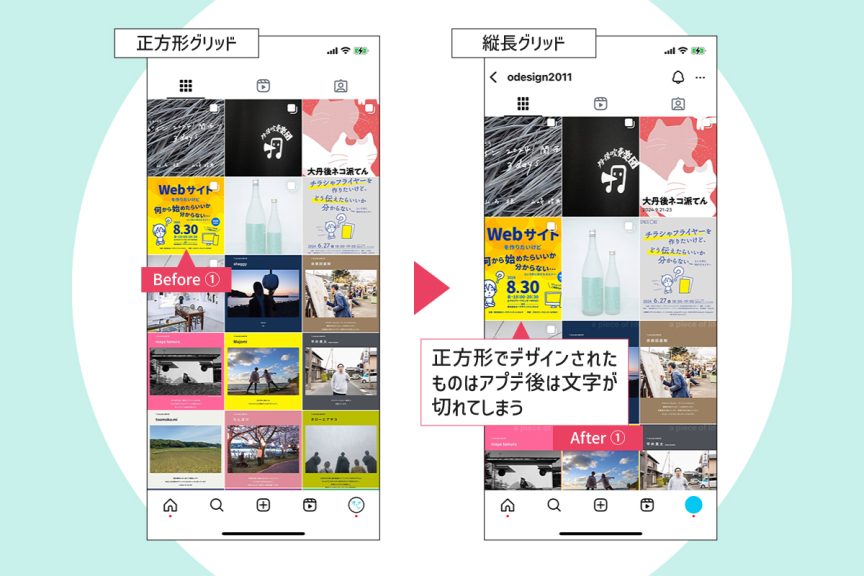
まずはオデチャンの過去の投稿で正方形グリッドと縦長グリットを比較してみましょう。

Before①の正方形で投稿された画像は、縦長グリッドになったAfter①では文字が切れて見えなくなってしまいました。

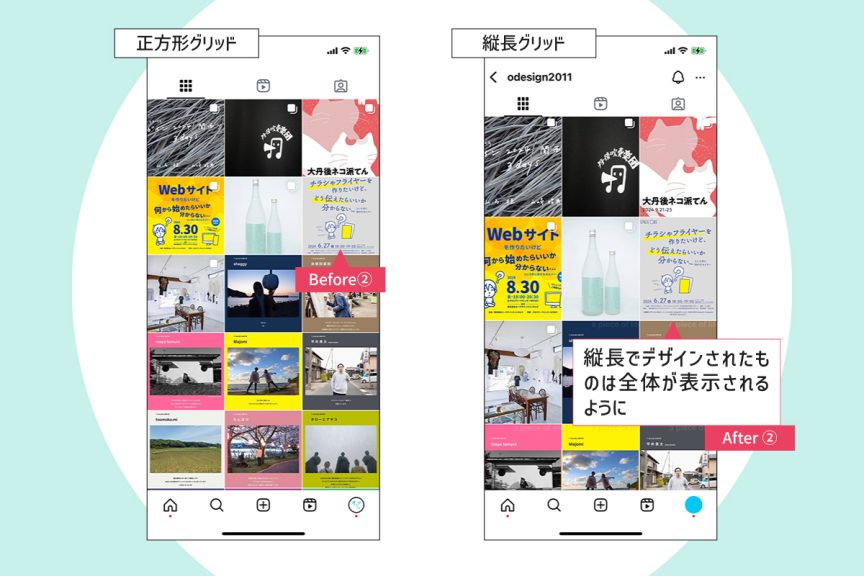
Before②のもともと縦長で投稿された画像は、縦長グリッドになったAfter②では正方形ではトリミングされていたロゴや文字まで表示されるようになりました。
文字が切れてしまっている点以外では、お酒の瓶が全体表示されるようになったり、部屋の写真が大きく広く見えるようになったりしています。
今までの投稿を整理しよう!
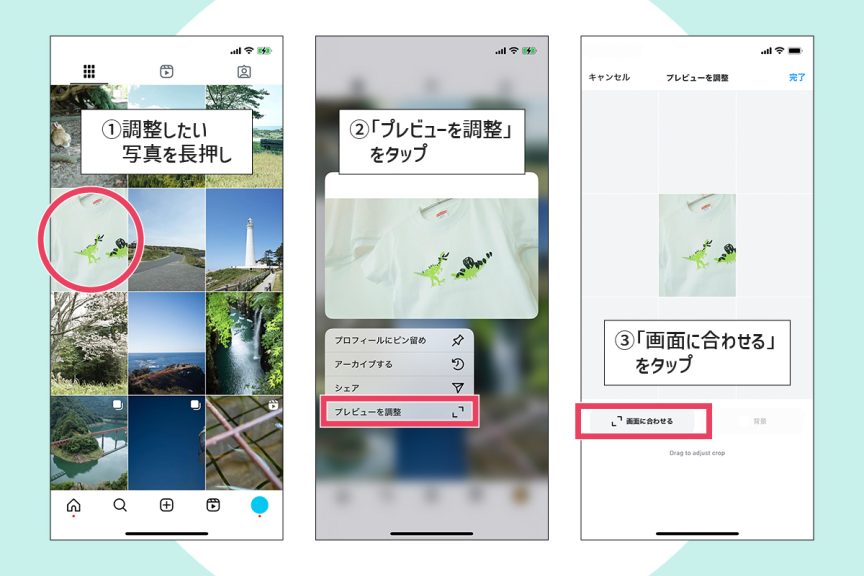
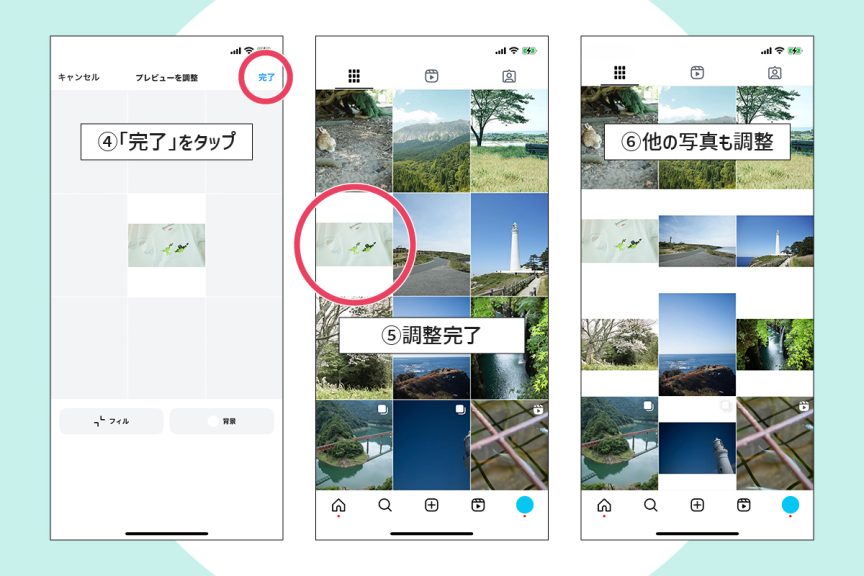
ここでは今まで投稿した写真の調整法を紹介します。残念ながらオデチャンのアカウントは未だに新しい表示に切り替わっておりませんので、さがね個人アカウントで検証してみます。まずはプロフィールグリッドを表示し、①調整したい写真を長押しします。②ポップアップされたメニューから、「プレビューを調整」をタップします。調整画面で③「画面に合わせる」をタップすると横幅に合わせて写真が範囲内に収まります。④右上の「完了」をタップすると⑤調整完了です。

⑥こんな調子で過去の投稿を調整していきます。
さがねの場合、多くの写真が横長(16:9など)比率のため、調整していくと余白の白地が多すぎてスカスカに見えてしまいます。文字が切れてかっこ悪い!とかじゃなければ、賑やかしのためにも調整はしなくていいかなとは感じます。

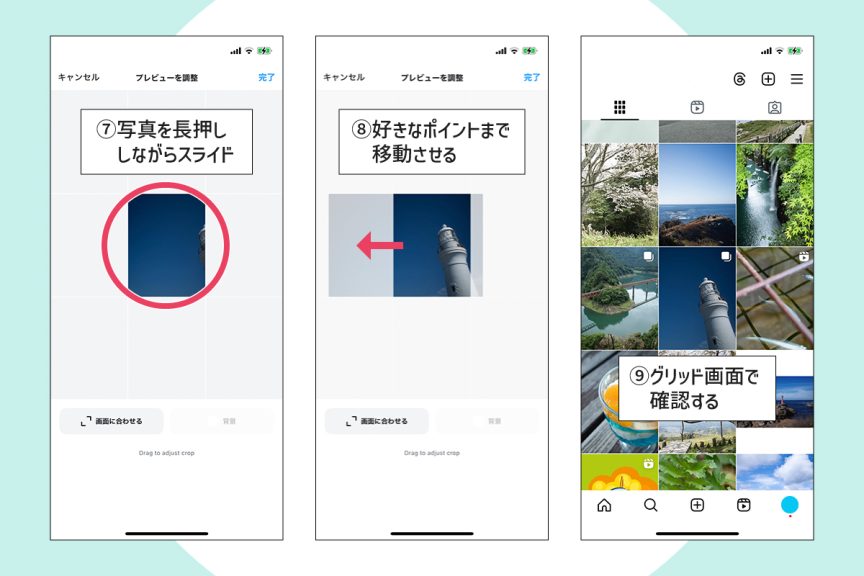
ちなみに表示は縦長のままでいいけど、見せたい被写体が中央に無くて隠れてるのをどうにかしたい!という場合には「プレビュー調整」画面で⑦写真を長押ししながらスライドさせると⑧写真が移動します。好きなトリミングに調整して完了させると、グリッド画面で反映されます。左右にスライドさせるだけでなく拡大もできるので自由に調整してみましょう。

これからの投稿はどうしよう!?
ここからは、今後の投稿についてです。Instagram側の気が変わらない限りは縦長グリッドに移行していくでしょうから、文字が入るような投稿は正方形では作らないほうが無難でしょう。では縦長で投稿しますか・・・といっても、どんな比率にすればいいのか。さがねがリサーチした限り「4:5」と「3:4」の2パターンの比率が候補に上がっています。そこで今回は2パターンの画像を作成してグリッド表示した時の見え方を検証しみます。
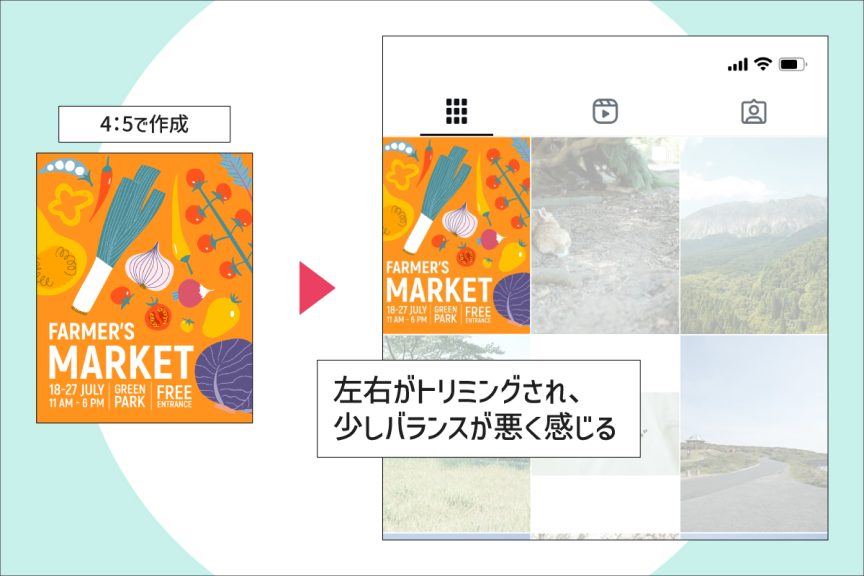
4:5で作成した場合

4:5で投稿した場合の見え方ですが、実際の画像と比べてグリッド画面では上下はそのままで左右だけがトリミングされているせいか文字のバランスが悪くなっています。
3:4で作成した場合

3:4で投稿した場合は、全体的に少しトリミングはされているものの上下左右同量なので、バランスはいい感じ。
この検証をみる限り、画像のバランスを崩さずに表示されるのは3:4の方でしょう。それでもトリミングはされるので文字はギリギリにレイアウトせずに余裕をもってデザインしましょう。
まとめ
今回はInstagramの投稿についてでした。Instagramは見栄え重視のSNSです。プロフィールグリッド画面なんて誰も見てないだろうし関係ないわ!なんていわずに一度確認して調整してみてくださいね。