Design
【検証】これがベストな角丸だ!
オーデザインチャンネルズの川口です^ ^
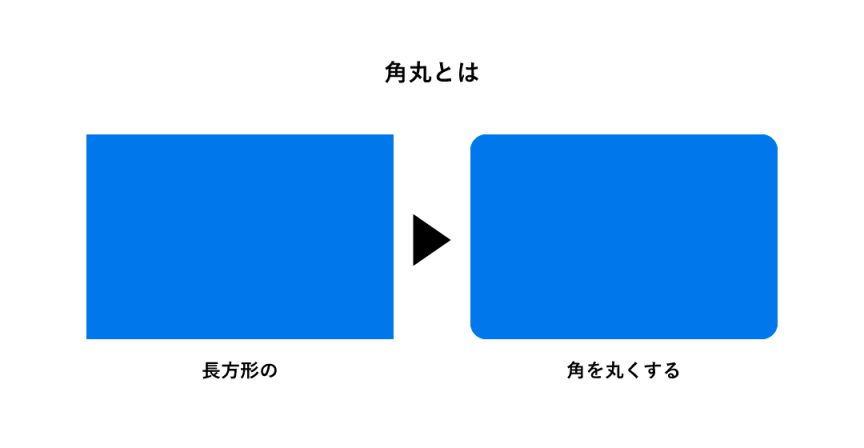
長方形などの図形の角を丸くすることを「角丸(かどまる)」と言います。角丸は、デザインにおいて印象を柔らかくしたり、変化を付けたりする時に使用します。今回は、この角丸について考えたいと思います!

●角丸の半径による印象の違い
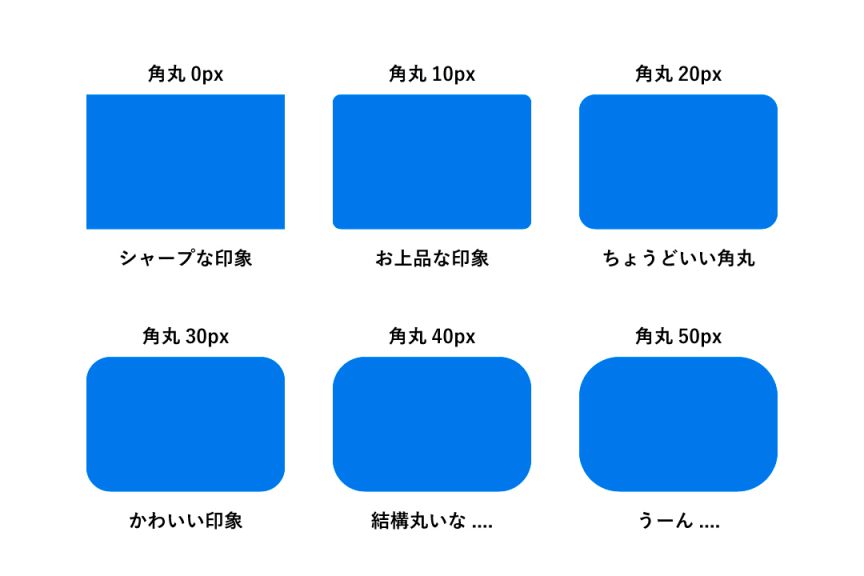
角丸の半径によって、受ける印象が変わってきます。下記に比較してみました。(印象は、デザイナーとしての経験をもとにした私の主観です)

10pxだとお上品なイメージ。少しだけ丸みを付けたいときは、これくらいに留めます。標準サイズは、20pxくらいでしょうか。30pxまでいくと、かわいく柔らかな印象も出てきます。
一方、あまりに角丸の半径が大きいと、とても形が不細工になってしまいます。私的には、40pxをこえると美しくなくなってしまう印象。
●見出しの帯の角丸も検証!
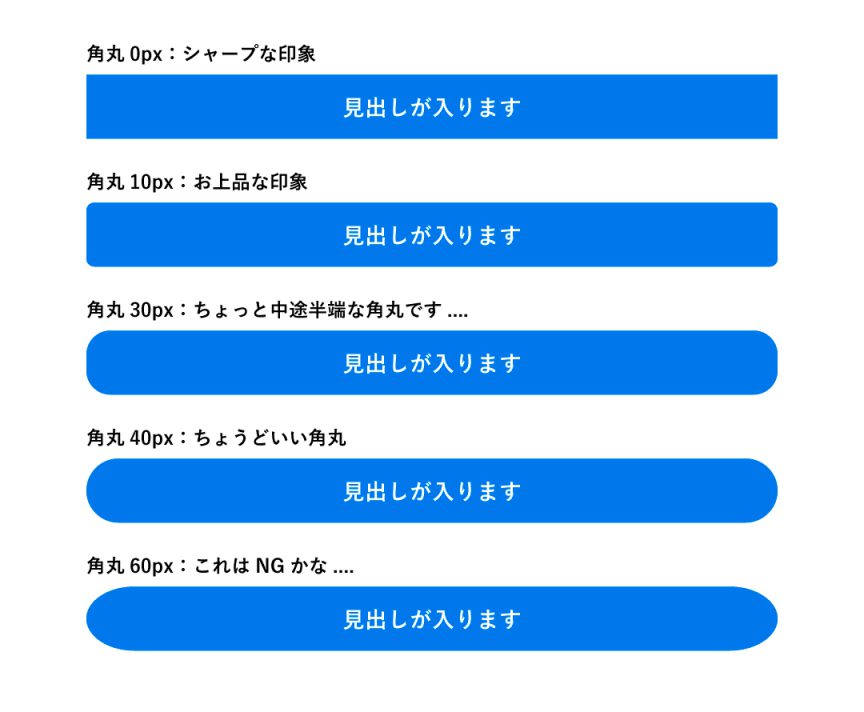
文章の見出しに帯を引く場合、角丸でアレンジしてもOK。これも同じく、大きすぎる角丸の半径には注意です!
下記に比較してみました。帯の高さは80pxで、これに対しての角丸の半径になります。(ご参考に)

バナーやボタンのデザインをする場合も、同じことが言えると思います。
レイアウトにアクセントを加えることができる角丸ですが、乱暴に使うととてもダサくなってしまいます。
皆さんも、デザインの目的によって、角丸を使い分けてみてください!
めざせ!角丸マスター! ^ ^