デザインによってイラストを使い分けよう!
さがねです。
今回はイラストことに書いてみようと思います。オデチャンではグラフィックデザインの仕事の際、必要であればイラストも描きます。そのとき毎回同じテイストで描いているわけではなく媒体や場所、デザイン全体の雰囲気によって描き分けするようにしています。ではまずどんなテイストのイラストがあるか事例も交えながら見ていきましょう。
細かい表現が可能な輪郭ありイラスト

輪郭ありのイラストは、モノの形をはっきりとわかりやすくできることが特長です。線で細かい描写もできるので図解したり、説明、補足するための挿絵などに向いています。色味としては、線で区別できるのでパステルでもビビッドでもどんな色調・濃淡でも対応できます。カラフルで何か子どもっぽいかも?という場合は塗りのない輪郭線だけにすると大人っぽい印象になります。
輪郭線が目立ってしまうため文字が多いチラシやポスターの中に入れると、ごちゃごちゃして見にくくなってしまう場合があります。輪郭線のあるイラストを使用する際は文字に被せないなど入れる場所やサイズに気をつけましょう。
メリット
・形がはっきりと見やすい
・細かい表現ができる
デメリット
・縮小(拡大)して使いにくい
・ごちゃごちゃしやすい
輪郭ありイラストの使い方
・挿絵
・図解、説明用
シンプルで見やすい輪郭なしイラスト

輪郭線を無くすことにより細かい描写ができなくなりますが、逆にシンプルでスッキリしたイメージになります。
文字が重なっても読みやすいのでブログやWeb記事のアイキャッチによく使用されます。ちなみに輪郭なしイラストを究極に簡易化するとピクトグラムになりますね。描く側の都合でいうと、フラットなイラストの方がそもそも描きやすく、加筆・修正も比較的しやすいというメリットがありますね。
色数は抑えられますが、同色のもの(顔と手など)が重なる場合は濃淡をつける必要があります。面でしか表現できないので細かい描写をすることにはあまり向いていません。
メリット
・すっきり見やすい
・文字を被せても視認性が落ちにくい
デメリット
・細かい表現ができない
・単調になりやすい
輪郭なしイラストの使い方
・アイコン
・アイキャッチ
事例紹介
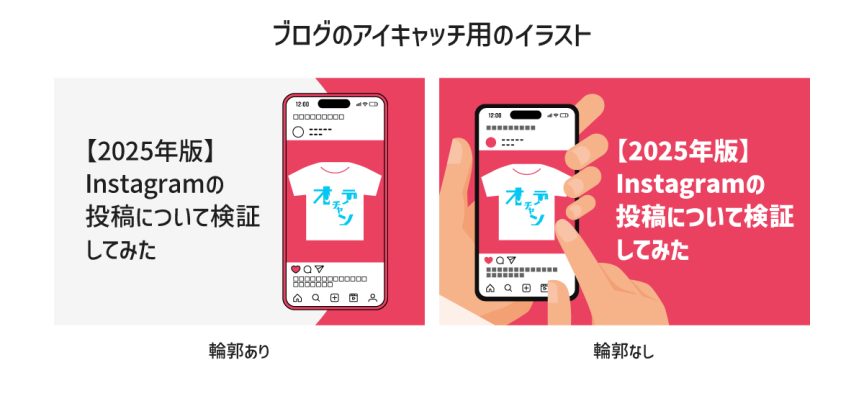
少し事例を紹介します。まずはアイキャッチから。

左が前回さがねが投稿したブログ記事のアイキャッチです。フラットなイラストの方がアイキャッチによく使用されていると書きましたが輪郭ありのイラストを採用していますね。単純に好きなんです。今回右に輪郭なしのパターンを作成してみましたがいかがでしょうか。右の方が見やすい感じもしますが、まぁどちらも文字がイラストに重なってはいないのでこういう場合は好き好きでいい気もします。
次は実際にお仕事で描かせていただいた事例を紹介します。

輪郭ありはカラフルで細かめの描写、輪郭なしは色数おさえてシンプルな描写というそれぞれの特徴がでていますね。左はフォトスポットで使用する壁紙です。写真で撮ってもぼんやりしないよう輪郭ありで描いています。右はタイトル部分と色を合わせて調和されていますね。
イラストで古墳グッズをつくってみました
今月の26日の土曜日に、網野銚子山古墳で整備完了記念のオープニングイベントが開催され、オデチャンも物販で参加予定です。古墳や古代をテーマとした商品を出すことが参加条件なので、オデチャンメンバーそれぞれオリジナルグッズを制作中です。わたしは埴輪のアクリルキーホルダーにしてみました。描いた埴輪の種類は通称「踊る埴輪」と、その踊る埴輪は馬の手綱を曳いてた可能性があるとのことなので「馬形埴輪」の2種。しかしこの種の埴輪は丹後の古墳からは出土していません。せっかく網野銚子山古墳のイベントでグッズをつくるのにオリジナリティが無いのはもったいないので、丹後で出土している「丹後型円形埴輪」を、継ぎ接ぎの「修復タイプ」と整備された古墳にも並べられている「レプリカタイプ」の2種でつくってみました。どの埴輪もデフォルメしたかわいい感じに描いてます。


こんな感じで埴輪の輪郭ありかなしか悩みながらつくりました。最終的にどちらをアクリルキーホルダーとして商品化したかは当日のお楽しみに!ぜひ遊びにきてくださいね~。